For many of us the design and the template are the most important, making our readers be more interested and coming back to our blog. There's an HTML element meant for marking up keyboard keys named <kbd> which can be styled with CSS, so why not use it to make those elements look the keyboard keys?
Thus, in this tutorial, I am going to show you how to create a keyboard keys effect with CSS. It doesn't require images so your blog will load faster.
Step 1. From Blogger Dashboard, select your blog and go to Template > Edit HTML
Step 2. Click anywhere inside the code area, press the Ctrl + F keys and search for this piece of code:
Step 3: Just above ]]></b:skin> paste this CSS style:
Finally, we need to add the html <kbd> tags to the text on which we want to apply the keyboard keys style.
From your blogger's dashboard, go to create a New Post, write the text on which you want to apply the style and go to the HTML tab. Before and after the text, add the following HTML tags:
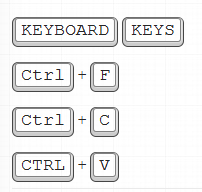
This will make it to look like this:
Ctrl + F
Thus, in this tutorial, I am going to show you how to create a keyboard keys effect with CSS. It doesn't require images so your blog will load faster.
How to Add Keyboard Keys to Blogger
Step 1. From Blogger Dashboard, select your blog and go to Template > Edit HTML
Step 2. Click anywhere inside the code area, press the Ctrl + F keys and search for this piece of code:
]]></b:skin>
Screenshot
 |
| Click on the arrow to expand the code |
Step 3: Just above ]]></b:skin> paste this CSS style:
kbd{Step 4. To save the changes, press the Save change button.
border:1px solid gray;
font-size:1.2em;
box-shadow:1px 0 1px 0 #eee, 0 2px 0 2px #ccc, 0 2px 0 3px #444;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
margin:2px 3px;
padding:1px 5px;
}
Finally, we need to add the html <kbd> tags to the text on which we want to apply the keyboard keys style.
From your blogger's dashboard, go to create a New Post, write the text on which you want to apply the style and go to the HTML tab. Before and after the text, add the following HTML tags:
<kbd>Ctrl</kbd> + <kbd>F</kbd>
Screenshot
This will make it to look like this:
Ctrl + F









0 comments:
Post a Comment