There are several tutorials quite old in which I have shown different methods for displaying related posts in Blogger [1] [2] but in this tutorial, you will learn how to implement a really awesome Related Posts widget with Thumbnails and Posts Snippets that will appear in the footer of all your blog posts. If you want to get an idea of how it looks like, please visit this demo blog.
Now let's see how to add the related posts widget with thumbnails and summaries in a Blogger template:
Adding Related Posts Widget with Summaries to Blogger
Step 1. From your Blogger Dashboard, go to Template and click on Edit HTML
Step 2. Click anywhere inside the code area and then press CTRL + F to open the Blogger search box
Step 3. Type or paste this tag inside the search box and hit enter to find it:
- To change the number of characters to be shown in posts summary, modify the value in green (75)
- To change the default pic for posts with no images, add your URL instead of the one marked in blue
Now that we added the script, we will need to add the style. Paste the following code above the same </head> tag:
- Replace #linkcolor with the hex value of your color to change the color of post titles
- If you want to change the size of thumbnails, modify the values marked in violet (82)
- To determine the border roundness, modify the values in orange (100)
- To change the color of the post snippet, change #summarycolor with color hex value
- In case you add more that 5 related posts, change the container height 200px to 400px
2nd Note: If you have a dark background, you may want to add this style instead (see the screenshot):
Just ABOVE the </b:includable> tag, add the following code:
Step 6. Click on the Save Template button to save the changes and you're done!
Note: in case you see the 'undefined' message, make sure that you have added the appropriate labels to your posts - which can be found in at least one more post, otherwise the script may not be able to find any related posts for that entry.
Now let's see how to add the related posts widget with thumbnails and summaries in a Blogger template:
Adding Related Posts Widget with Summaries to Blogger
Step 1. From your Blogger Dashboard, go to Template and click on Edit HTML
Step 2. Click anywhere inside the code area and then press CTRL + F to open the Blogger search box
Step 3. Type or paste this tag inside the search box and hit enter to find it:
</head>After you found it, paste this script just above it:
<script type='text/javascript'>Note:
//<![CDATA[
var relatedTitles = new Array();
var relatedUrls = new Array();
var relatedpSummary = new Array();
var relatedThumb = new Array();
var relatedTitlesNum = 0;
var relatedPostsNum = 4; // number of entries to be shown
var relatedmaxnum = 75; // the number of characters of summary
var relatednoimage = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhTC1liW21sIUXC4O3c0_yafVLu6llSCImY17v1JuFzbNjfDZ-q5sqabomlpDjSEdURcnAzy0no9IS2vFblfo6sIlhSAKweKwOkz9HeQrg02IUNz0q9vh9VjgPhgq8aUDgV_nZX_lBp2R8r/s1600/no_image.jpg"; // default picture for entries with no image
//]]>
</script>
<script src="http://helplogger.googlecode.com/svn/trunk/related-posts-with-thumbs-and-summaries.js" />
- To change the number of characters to be shown in posts summary, modify the value in green (75)
- To change the default pic for posts with no images, add your URL instead of the one marked in blue
Now that we added the script, we will need to add the style. Paste the following code above the same </head> tag:
<style>Note:
.relatedsumposts {
float: left;
padding: 0px 10px;
overflow: hidden;
text-align: center;
/* width and height of the related posts area */
width: 120px;
height: 200px;
border-right: 1px solid #E5E5E5;
display: inline-block;
}
.relatedsumposts:hover {
background-color: #F7F7F7;
}
.relatedsumposts img:hover {
-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-o-transform: rotate(360deg);
}
.relatedsumposts a {
/* link properties */
color: #linkcolor;
display: inline;
font-size: 10px;
line-height: 1;
}
.relatedsumposts img {
/* thumbnail properties */
margin-top: 2px;
height: 82px;
padding: 5px;
width: 82px;
border: 1px solid #fff;
-webkit-border-radius: 100px;
-moz-border-radius: 100px;
border-radius: 100px;
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, .4);
-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, .4);
box-shadow: 0 1px 2px rgba(0, 0, 0, .4);
-webkit-transition-duration: 0.8s;
-moz-transition-duration: 0.8s;
-o-transition-duration: 0.8s;
transition-duration: 0.8s;
-webkit-transition-property: -webkit-transform;
-moz-transition-property: -moz-transform;
-o-transition-property: -o-transform;
transition-property: transform;
overflow: hidden;
}
.relatedsumposts h6 {
/* title properties */
display: table-cell;
height: 3em;
margin: 5px 0 0;
overflow: hidden;
padding-bottom: 2px;
vertical-align: middle;
width: 130px;
}
.relatedsumposts p {
/* summary properties */
border-top: 1px solid #E5E5E5;
border-bottom: 1px solid #E5E5E5;
color: #summarycolor;
font-size: 10px;
height: 4em;
line-height: 1;
margin: 5px 0 0;
overflow: hidden;
padding: 5px 0 15px 0;
text-align: left;
}
#relatedpostssum {
background: #F3F3F3;
height: 200px; /* related posts container */
padding: 5px;
width: 100%;
}
.relatedpoststitle {
font-size: 19px;
font-weight: bold;
border-top: 3px solid #FB8227;
color: #777;
display: inline-block;
padding: 5px 10px;
width: 190px;
float: left;
margin: 0px -200px 0px 20px;
transform: rotate(90deg);
transform-origin: left top 0;
-ms-transform: rotate(90deg);
-ms-transform-origin:left top 0;
-webkit-transform: rotate(90deg);
-webkit-transform-origin:left top 0;
font-family: Gill Sans / Gill Sans MT, sans-serif;
}
</style>
- Replace #linkcolor with the hex value of your color to change the color of post titles
- If you want to change the size of thumbnails, modify the values marked in violet (82)
- To determine the border roundness, modify the values in orange (100)
- To change the color of the post snippet, change #summarycolor with color hex value
- In case you add more that 5 related posts, change the container height 200px to 400px
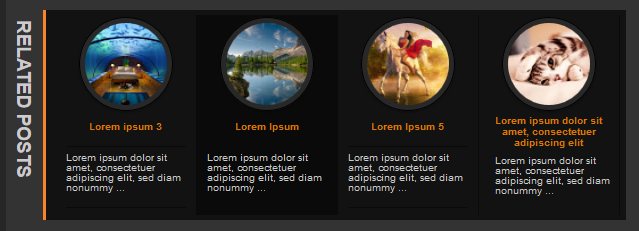
2nd Note: If you have a dark background, you may want to add this style instead (see the screenshot):
<style>Step 4. Next, search (CTRL + F) for the following code snippet:
.relatedsumposts {
float: left;
padding: 0px 10px;
overflow: hidden;
text-align: center;
/* width and height of the related posts area */
width: 120px;
height: 200px;
border-right: 1px solid #0A0A0A;
display: inline-block;
}
.relatedsumposts:hover {
background-color: #0A0A0A;
}
.relatedsumposts img:hover {
-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-o-transform: rotate(360deg);
}
.relatedsumposts a {
/* link properties */
color: #linkcolor;
display: inline;
font-size: 10px;
line-height: 1;
}
.relatedsumposts img {
/* thumbnail properties */
margin-top: 2px;
height: 82px;
padding: 5px;
width: 82px;
border: 1px solid #000;
background:#282828;
-webkit-border-radius: 100px;
-moz-border-radius: 100px;
border-radius: 100px;
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, .4);
-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, .4);
box-shadow: 0 1px 2px rgba(0, 0, 0, .4);
-webkit-transition-duration: 0.8s;
-moz-transition-duration: 0.8s;
-o-transition-duration: 0.8s;
transition-duration: 0.8s;
-webkit-transition-property: -webkit-transform;
-moz-transition-property: -moz-transform;
-o-transition-property: -o-transform;
transition-property: transform;
overflow: hidden;
}
.relatedsumposts h6 {
/* title properties */
display: table-cell;
height: 3em;
margin: 5px 0 0;
overflow: hidden;
padding-bottom: 2px;
vertical-align: middle;
width: 130px;
}
.relatedsumposts p {
/* summary properties */
border-top: 1px solid #0A0A0A;
border-bottom: 1px solid #0A0A0A;
color: #summarycolor;
font-size: 10px;
height: 4em;
line-height: 1;
margin: 5px 0 0;
overflow: hidden;
padding: 5px 0 15px 0;
text-align: left;
}
#relatedpostssum {
background: #121212;
height: 200px; /* related posts container */
padding: 5px;
width: 100%;
}
.relatedpoststitle {
font-size: 19px;
font-weight: bold;
border-top: 3px solid #FB8227;
color: #ccc;
display: inline-block;
padding: 5px 10px;
width: 190px;
float: left;
margin: 0px -200px 0px 20px;
transform: rotate(90deg);
transform-origin: left top 0;
-ms-transform: rotate(90deg);
-ms-transform-origin:left top 0;
-webkit-transform: rotate(90deg);
-webkit-transform-origin:left top 0;
font-family: Gill Sans / Gill Sans MT, sans-serif;
}
</style>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>And after you found it, add this script just below it:
<b:if cond='data:blog.pageType == "item"'>The entire fragment should look like this:
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=readpostlabels&max-results=50"' type='text/javascript'/>
</b:if>
<b:loop values='data:post.labels' var='label'>Step 5. Finally, find this fragment of code:
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=readpostlabels&max-results=50"' type='text/javascript'/>
</b:if>
</b:loop>
</b:includable>Note: search only the line in red and after you find it, you should see the </b:includable> tag above it
<b:includable id='postQuickEdit' var='post'>
| ! Click on the sideways arrow to expand the code, then scroll down until you reach to the highlighted line ! |
Just ABOVE the </b:includable> tag, add the following code:
<b:if cond='data:blog.pageType == "item"'>
<div class='post-footer-line post-footer-line-4'>
<div class='relatedpoststitle'>RELATED POSTS</div>
<div id='relatedpostssum'>
<script type='text/javascript'>showrelated();</script>
</div>
<div style='clear:both;'/>
</div>
</b:if>
 |
| Screenshot |
Step 6. Click on the Save Template button to save the changes and you're done!
Note: in case you see the 'undefined' message, make sure that you have added the appropriate labels to your posts - which can be found in at least one more post, otherwise the script may not be able to find any related posts for that entry.










0 comments:
Post a Comment